Railsでユーザーや記事等を単位ごとに表示するページネーションの作り方を紹介します。

目次
1. 必要なgemのインストール
will_pagenateとbootstrap-will_pagenateをインストールします。ページネーションのメインはwill_pagenateですが、bootstrap-will_pagenateをbootstrap-sassと一緒に入れると見た目が良くなるらしい。bootstrap-will_pagenateのGithub見たけど、サポート終了してるっぽい?のは気になりました。
Gemfileに以下の通り記載し、bundle installを実行します。
gem 'will_paginate', '3.1.8'
gem 'bootstrap-will_paginate', '1.0.0'2. ページネーションしたいビューに記載
ページネーションしたいビューに<%= will_paginate %>を記載します。ページの上下に1つずつ配置したい場合は、2ヶ所に記載します。
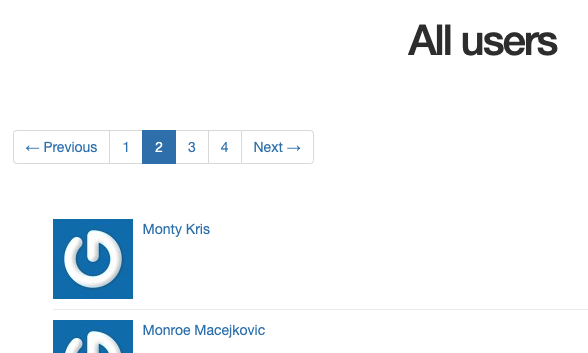
<% provide(:title, 'All users') %>
<h1>All users</h1>
<%= will_paginate %>
<ul class="users">
<% @users.each do |user| %>
<li>
<%= gravatar_for user, size: 50 %>
<%= link_to user.name, user %>
</li>
<% end %>
</ul>
<%= will_paginate %>3. コントローラーに記載
ページネーション無しでユーザー等を一覧表示する場合は、コントローラーのindexアクションにUser.allというように書きます。
def index
@users = User.all
endページネーションを導入する場合はUser.pagenate(page: params[:page])という内容を記載します。
def index
@users = User.paginate(page: params[:page])
end




コメント