フロントエンジニアを目指すべくReactの勉強をやっていくわけですが、Reactの開発環境を構築してみたので紹介します。
開発環境ができれば、React公式のチュートリアルもローカル環境でできるようになります。
流れは下記サイトを参考にしましたが、権限やパスの関係でちょっと苦戦したので本記事は備忘録も兼ねています。
構築の流れとしては以下。
- Node.jsのインストール
- パッケージマネージャーのyarnのインストール
- create-react-appのインストール
- Reactの初期画面を表示
コマンドラインを使っていきますが、コマンドプロンプトかPoweShellでやる場合は右クリックからの「管理者として実行」で起動しといてください。
Node.jsのインストール
Node.jsはサーバーサイド用のJavaScriptアプリケーションのプラットフォームです。
Node.jsのHPでNode.jsをインストールします。
LTS版と最新版がありますが、今回はLTS版をインストールしました。
インストール後に以下コマンドでバージョン確認できればOK。
$node -v
yarnのインストール
nodeのパッケージマネージャーであるyarnをインストールします。Node.jsを入れた時点でnpmがもう入っていますが、yarnの方が高速らしいです。
コマンドラインで以下コマンドを入力してください。
$npm install –global yarn
以下コマンドでyarnのバージョンが確認できればOK。
$yarn –version
インストールに失敗した場合は権限が制限されているかもしれないです。
PoweShellの場合ですが以下コマンドで実行ポリシーを確認。
$Get-ExecutionPolicy
Restricted
「Restricted」と表示されたなら制限されているということなので、以下コマンドでポリシーを変更。
$Set-ExecutionPolicy RemoteSigned
creat-react-appのインストール
creat-react-appをインストールすると開発のために必要なパッケージを簡単に導入できる。
以下コマンドを入力しましょう。
$yarn global add create-react-app
Reactの初期画面を表示させる
ターミナルから以下コマンドを入力するとhello worldというプロジェクトが作成されます。
$create-react-app helloworld
これが上手く実行されない場合は、 yarn global addした場所にパスが通っていないと思われます。
以下コマンドでyarnのパスを見てみます。僕はコマンドプロンプトでやりました。
$yarn global bin
C:\Users\UserName\AppData\Local\Yarn\bin
パスをコピーしといて、以下コマンドでパスを通しましょう。
$set PATH=%PATH%;ここにyarnのパス
作成したプロジェクトフォルダ配下に移動して、下記コマンドを実行します。
$cd helloworld
$yarn start
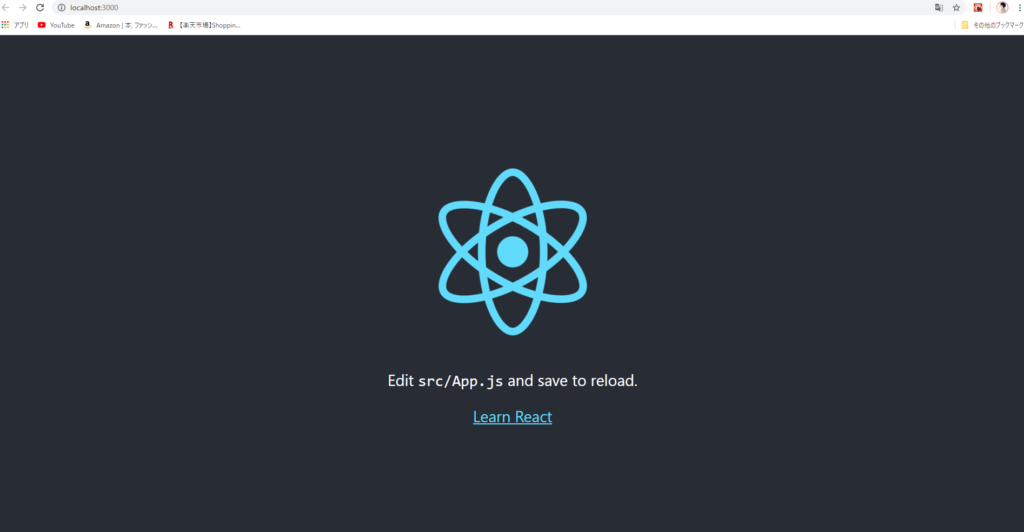
実行後、ブラウザが起動して以下の画面が表示されていればOK。

今の時点ではhelloworld/src配下にあるApp.jsが起動しているので、App.js内のソースコードをいじるとHello Worldを表示できたりします。
実際に開発を進める場合は、helloworld/src内のソースコードは全部消して新しいファイルを自分で作る感じです。
まとめ
React+Node.jsの環境を構築しました。
勉強頑張りましょう!









コメント