Vlogで柱などの障害物の前をカメラが通ると別の場所に変化しているトランジションを見たことがあるでしょうか。
これはマスクトランジションというやつで、言葉の通りにマスクを使って実現しています。
マスクトランジションを使って以下のような動画を作ってみました。
若干粗いけど、おしゃれです。(自画自賛)
本記事では、この動画の作り方や制作背景を説明していきます。
- マスクトランジションを使いたい人
- 有用な無料サウンドエフェクトを使いたい人
- なんとなく僕の動画制作背景を知りたい人
マスクトランジションのやり方
1つ加えるだけでめちゃおしゃれな動画に仕上がるマスクトランジションですが、そのやり方は結構簡単です。簡単ですが若干地味な作業が続きます。
2020/4/12追記:文字だと分かりにくいかもしれないので動画で解説してみました。文字でも良いって人はこのままで大丈夫です。
大まかに流れを説明していきます。
動画を準備して配置する
動画の準備
まず柱や木などの障害物がカメラの前を通る動画を準備する必要があります。
自分はPexelsというサイトでフリーの動画をダウンロードして使いました。
動画を適切に配置
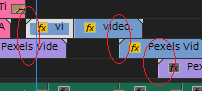
以下のように動画を重ねるように配置しますが、注意点があります。
それは障害物の映っている動画をレイヤーの上にする必要があるということです。

この例だと青いレイヤーの動画に障害物があります。
フレーム毎にマスクを切り取る
マスクパスを選択
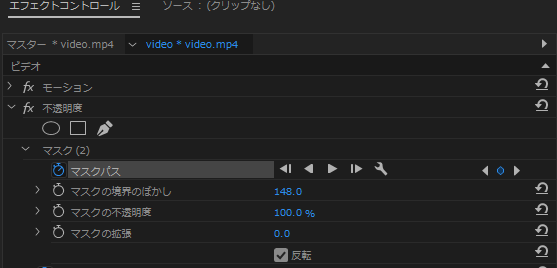
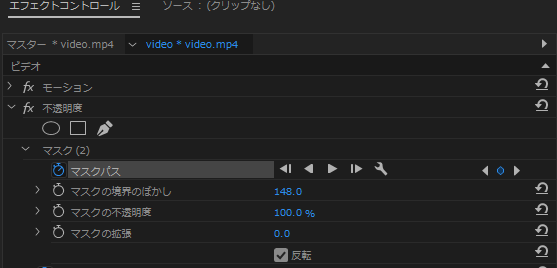
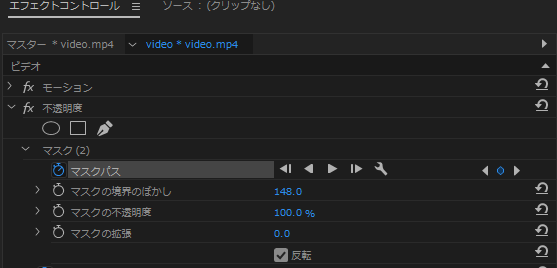
以下の図のように障害物の映っている動画素材のエフェクトコントロールで「不透明度」の筆ペンを選択します。

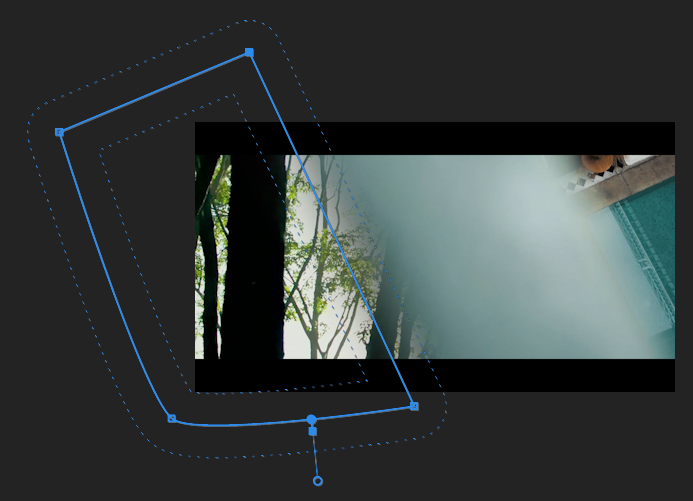
そんでプレビュー画面内でマスクを作成していきます。
障害物の通り過ぎる寸前で以下のようにマスクを作成すると、上図であったようにマスク要素が作成されます。

障害物のある動画素材をいじるのがポイント。
フレーム毎にマスクをいじる
あとは単純作業です。
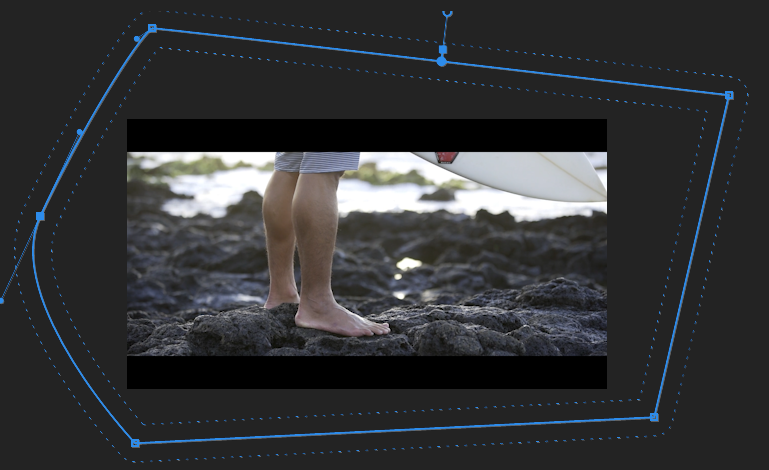
1フレームごとにマスクをぽんぽん作っていきます。
こんな感じ↓

これ120fps以上だと大変そう。。。
ちなみに最初のマスクではこんな感じでマスキングしてます↓

からの

 Shingo
Shingoすごく地味な作業・・・。
ぼかしを入れて違和感を無くす
ただマスクで切り取っただけだと、動画と動画の繋ぎがくっきりはっきり分かるので不自然で違和感満載です。
良い感じにマスクを作れたらエフェクトコントロールの「マスクの境界のぼかし」を大きくするといい感じに境界がぼかされて違和感が減少します。


マスクトランジションは地道な作業ですが、簡単にできるんすね。
動画制作背景
マスクトランジションを作ってみた理由
YouTubeで有名な方のVlogを見てると物凄くお洒落なトランジションばかり。その中の1つがマスクトランジションでした。
どうやって作ってるのか気になって調べてみたら意外と簡単で初心者にもできそうだったので実際に作ってみました。
初めてのサウンドエフェクト導入
トランジションの際に「ぶおぉーん」っていうサウンドエフェクトを入れてみました。
あとは波の音も後から追加したものです。
言われないと分からないくらいマッチしている?と思います。音は大事ですね。
使用している楽曲について
使用している楽曲は、Unconditionally by Broken Eleganceという曲です。
Audio Library というYouTubeチャンネルで取得できるフリーの楽曲です。
いつかはArtlistというクリエイター向けの楽曲提供サイトに登録して、もっと幅広い曲を使いたいなあと思ってます。
まとめ
マスクトランジションの作り方や僕が作った動画制作背景を説明してみました。
動画を制作してみたい方は参考にしてみてください。







コメント